This proposal has never been implemented, but is a good reflection of the optimization that I would have recommended.
DESIGN Challenge:
Metropolis Transit would like to provide real-time visibility into the status of their buses and rail trains while riders are waiting for their transportation to arrive.
The recommended design should provide information on vehicle capacity, time to destination and current fare prices. This is a new set of feature additions and they are OK with this being a new portion of their current web/interactive presence that does not need to follow their existing design conventions.
REASON FOR CHOICE
We have the ability to not only address solutions to the selected project, but also incorporate strategies and functionality that could address some of the common customer complaints: frequently long wait times (20+ minutes), usage during peak times often exceeds the current capacity of the combined services and that resulting in users having to arrange alternate transportation on short notice.
As Ideo creative director, Paul Bennett, pointed out in his TED Talk: “Design is in the details.” The most effective solutions are often tiny changes that can make a huge amount of difference.
Doing projects that relate to already existing systems offer data and processes that can be observed. Metropolis Transit already has a pool of 60,000 passengers a day who interact with their system to try to answer questions related to delays, fares and capacities. With the ability to interview and survey these users we can identify patterns of user experience and confirm that the issues we think we should be solving are the same ones they identify and get some insight into how to solve it.
This holistic approach allows for surprises in understanding the initial problem better or in aspects of the solutions which can create better overall report for Metropolis Transit.
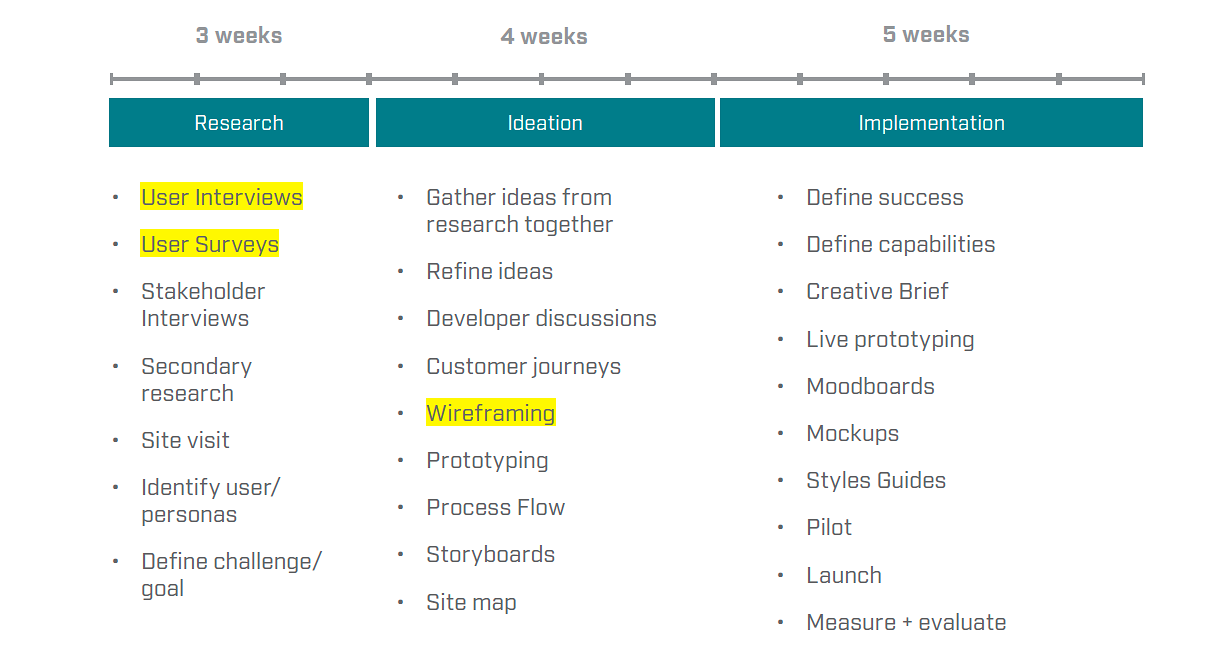
Project Plan
The twelve weeks are divided up into three designated stages relating to the time it will take to research, ideate and implement a solution. While time is linear, there are aspects of this process that will flow from one stage to another.
Having a designated research stage allows us to better understand the user, client and aspects of the problem that needs to be solved. This is also a time to be inspired by other design solutions that might feed into the final outcome.
An ideation stage is the time where we gather all our inspirational research and see what sticks. Ideas begin to form into patterns that can be defined. We can then work with our developers to see what is feasible with the budget and technical capabilities of our team and the client.
The implementation stage is where the rubber hits the road. Ideas become tangible items and great opportunities for feedback from the user and the client. We can then go back and fine-tune the design before a public release of the product. By having separate reviews of wireframes and mockups we can make sure that there’s individual focus taken to every aspect of the design.
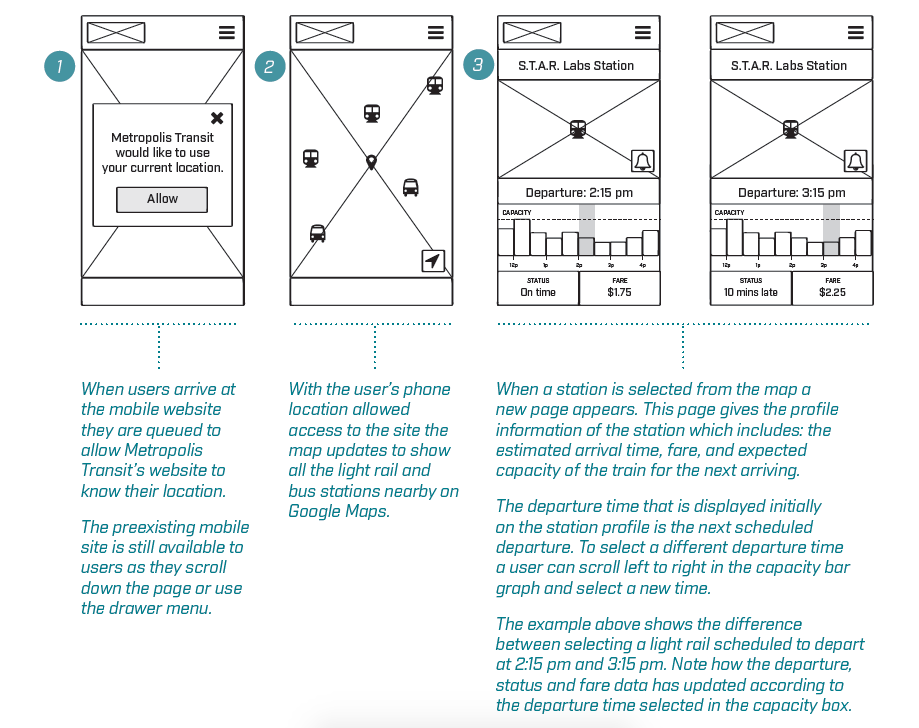
Wireframes
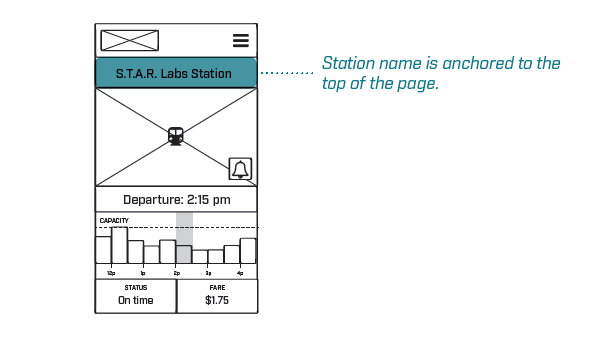
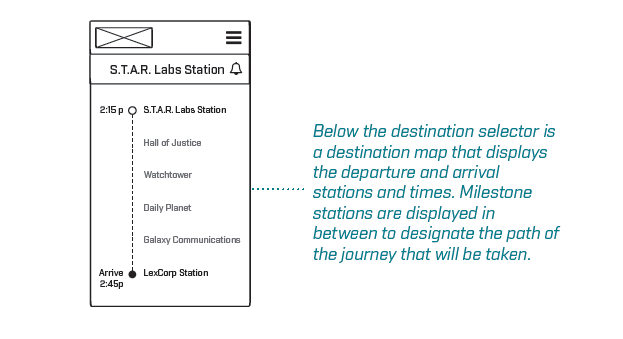
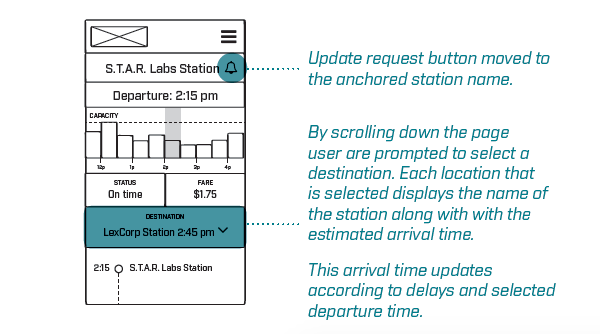
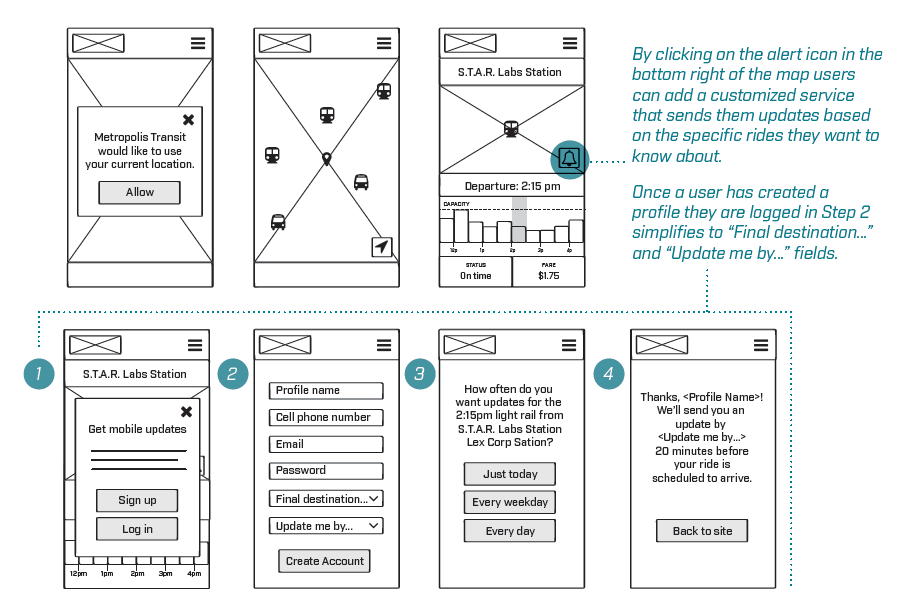
Based off of our research and ideation stages we put ourselves in the main user’s shoes to develope an optimal experience from Metropolis Transit’s existing website. Timeliness and accessibility about light rail/bus arrival delays, fares and capacity were key factors to the user. As a result real-time updates available on the mobile website were essential.
For some, actively looking at their phone for updates and refreshing the website several times before a ride isn’t an option. By providing a subscription mobile update service users know that if a change has occurred Metropolis Transit will provide them with ample time to plan accordingly.